I recently did a project for a customer, who actually uses a Dutch SharePoint. Since I didn’t know the Dutch words for all of the SharePoint functionalities, I really had to read where I was clicking.
This made me find a -for me new- feature in the list of Site Collection Features: “Custom Site Collection Help”.
I didn’t know what it was supposed to do, so I did some research… and now I’m thinking to myself, how could I not have known about this earlier: this Feature creates a new Library at Site Collection level, which is used for creating you own Custom Help within the SharePoint Help System.
This was also the moment when I realized that I had never clicked the SharePoint Help Icon before.
So I thought I take the time to figure out how the SharePoint Help works.
Well to start with, you have different Help Collections. By default you have a Help Collection for Foundation / SharePoint Server 2010 and for the different Office Web Apps. If you use Nintex Functionalities, they also introduce their own custom Help… and so on…
In your Site Collection Settings -> Help Settings, you can select which of these Help Collections are available for users.
Within each Help Collection, you have Help Categories. A Help Category has a language code assigned to it, so you can display the Help in the Language of the current user.
Within the Help Categories you have your Help Topics which are supported by Help Media Files.
This is the same way that your Site Collection Help Library is structured.
Help Collection -> Help Category -> Help Topic (with Help Media Files).
Now let’s get from theory to practice:
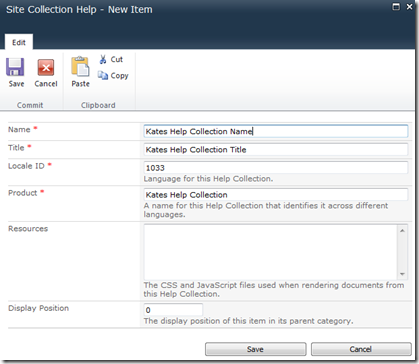
(1) Lets start by creating a new Help Collection
A Help Collection has a Name, a Title, a Local ID and a Product (I will explain the Product later).
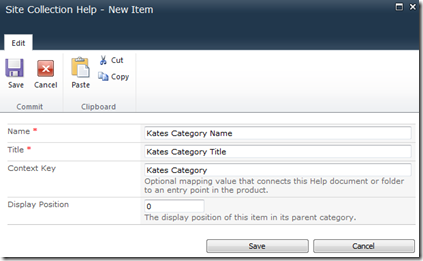
(2) Within our Help Collection we will create a Help Category.
A Help Category also has a Name and a Title, and additionally a Context Key (I will also explain the Context Key later)
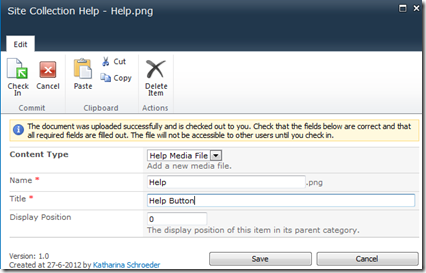
(3) If you want to use media files, like images in your Help Content, you first have to upload these to your SharePoint Help Library
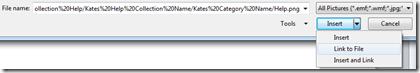
(4) Now we have to write our first Help Topic. We can do this in Word. Just created a new Word Document and write your Help content in there. In order to add the image from the Help Library into your Document, you have to go to Insert –> Picture –> paste the url from the file in SharePoint –> and select Insert Link to File
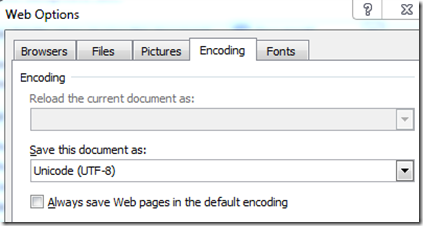
Before you save the file, you have to configure Word to save it in utf-8 via File –> Options –> Advanced –> (at the bottom) Web Options –> Encoding
Now you can save your file as a Web Page (.htm; *.html).
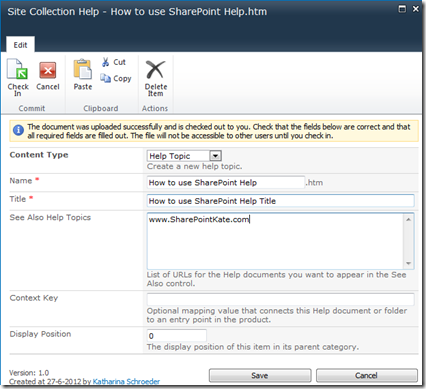
(5) Back in SharePoint you can upload the html file that you’ve just created as a new Help Topic into your Help Category.
(6) The last step is the activation of the Help Collection. Therefor you have to go to Site Actions –> Site Settings –> Site Collection Administration –> Help Settings –> and select the checkbox for the Help Collection that you want to show.
(The Result)
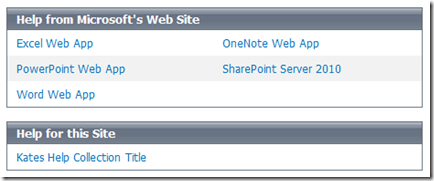
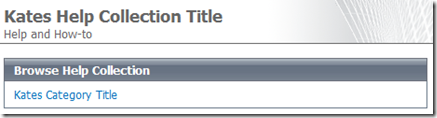
My Help Collection now appears in the Help System.
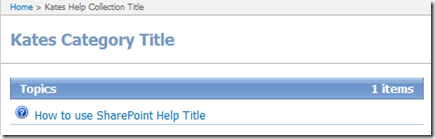
a click on the Help Collection brings my Help Category.
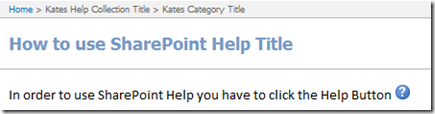
a click on the Category brings the Help Topic.
and as last, a click on the Help Topic, brings up the Help Content (with the image inside)
What I didn’t explain so far is that you can also connect a Help Collection to a Product and a Help Category or Topic to a Context within a Product. Combined you can influence which Help Category is opened by default depending where are user is in the system.
In order to do this you have to add some javascript to the MasterPage, the Page Layout or directly into the Pages (using Content Editor WebPart) that you want to use it for.
navBarHelpOverrideKey = "[Product]_[ContextKey]"; or navBarHelpOverrideKey = "[Product]";
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, “Courier New”, courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
The [Product] part of the key determines which Help Collection to show. The [ContextKey] part determines which Help Topic or Help Category within that Help Collection to point to.
In our Example this would look like this:
navBarHelpOverrideKey = "Kates Help Collection_Kates Category"; or navBarHelpOverrideKey = "Kates Help Collection";
I think I’m going to use this functionality more often now… it is quite useful.











how to add help at farm level? I understand help can be added site collection level easily but having hard time finding help at site collection